
会社見学会を実施しました。
2026.1.11

目次
こんにちは、katoです。
Shopifyでのストア構築を行う中、自分が最初に知りたかったこと・知っていたらスムーズに開発できたであろう項目中、特に重要だと思う10項目をピックアップしてご紹介します!
※Shopifyはアップデートが頻繁に行われ、日々バージョンアップしているので、2022年12月時点の情報としてご覧ください
Shopifyでストアを作成する場合、2通りの方法があります。
Shopifyパートナーアカウント(誰でも作成可)を登録することにより、無料で開発ストアがいくつでも利用可能です。
迷わず開発ストア作成から行いましょう。
下記の公式ガイドが画像つきでとてもわかりやすいので、おすすめです。
最初に一読しておくと、以後のストア構築がスムーズに進められます。
📝参考: Shopifyパートナースタートガイド (PDF)
Shopifyでのストア構築に欠かせないのが、アプリです。
アプリとは、Shopifyの基本機能にない機能を追加するためのもので、インストールすることにより機能を拡張することができます。
Shopifyを利用する上で欠かせないものなので、アプリの選定・テスト利用は必須です。
さまざまな料金設定のアプリがある中、有料アプリを試すには下調べをしっかりしてから試さないといけない!
と、最初は調査に時間をかけていました。
無料アプリであれば、選定しない場合もリスクはないのですが。特に有料のアプリを試したい場合に悩みます。
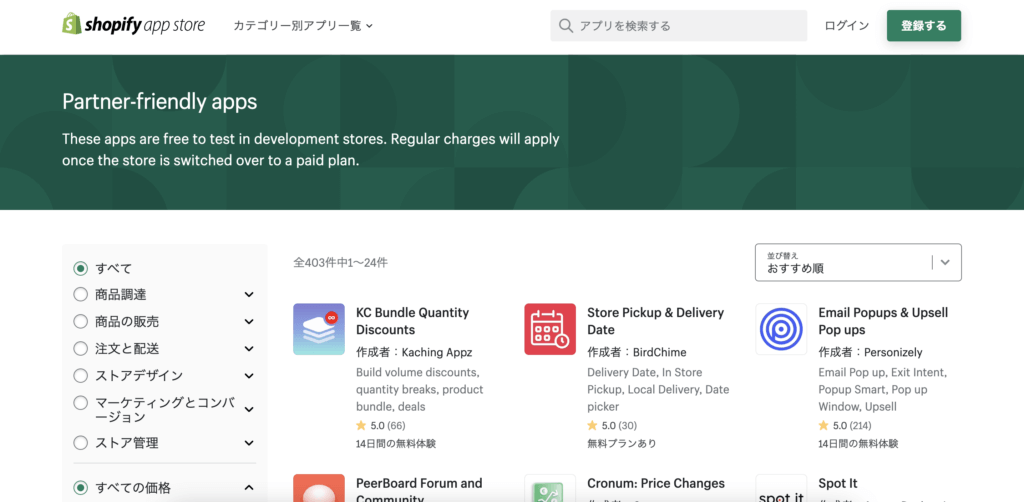
そこで活用できるのが パートナーフレンドリーアプリ です。
開発ストアでは、このパートナーフレンドリーアプリリストに登録済みのアプリは無料でインストール可能・制限なしでテスト利用が可能です。
検討中のアプリがパートナーフレンドリーアプリに含まれている場合は、まずはインストールし試してみましょう。

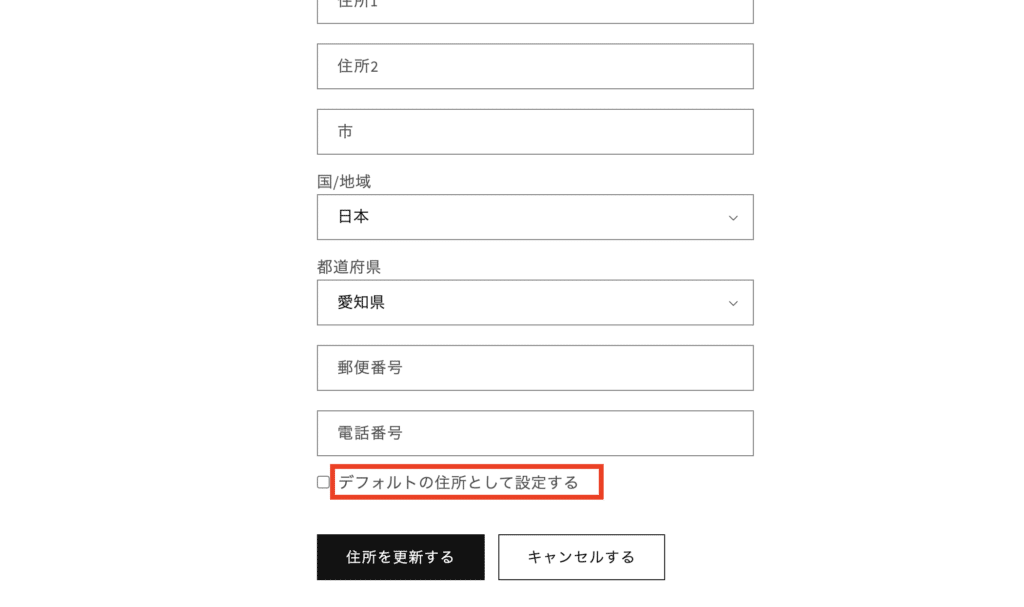
様々な箇所が海外仕様の表示順となっているため、デフォルトのままだとなんとなく違和感がある箇所が多々あります。
日本のお客様には使い難い設定です。

この設定は、管理画面で簡単に変更できず、アプリを使うかカスタマイズする必要があります。
カスタマイズ自体は容易なのですが、地味にカスタマイズする箇所が多く手間がかかります。
例えば・・・
カスタマイズ方法
📝参考:Shopifyのローカライズ方法。「姓名」や「住所」の並び順を日本仕様に変更する
📝参考:日本の都道府県のプルダウン選択の順番を変更する
システムで自動表示反映されている箇所の日本語表記があり、それが微妙に気になります。
いくつか事例をピックアップしご紹介します。
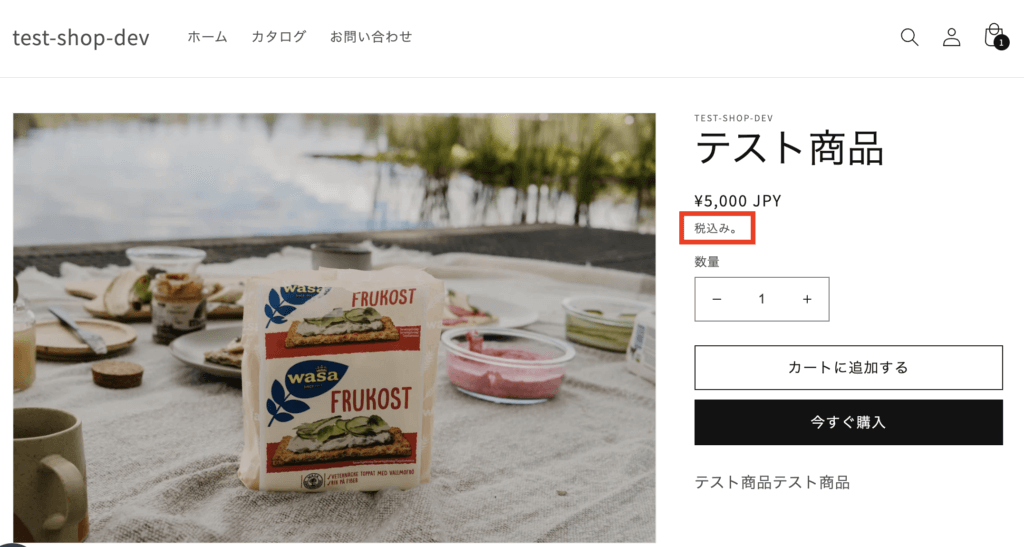
税込み。表示(句点いらない)
デフォルト(カタカナでデフォルトより、基本と表示したい)

配送と配達の最新情報をメールで取得します。(クリックもできないし意味がわからない。)
この表示を変更する為には、コードのカスタマイズではなく、管理画面からの変更が必要です。
(コードでのカスタマイズが必要な箇所か、管理画面から変更必要な箇所なのかも、毎回どちらか調べないといけないのも、地味に手間ですが、慣れると感覚的にどちらかがなんとなーくわかるようになります。)
カスタマイズ方法
📝 管理画面>「オンラインストア」>「テーマ」>「言語を編集」から、日本語表示設定を変更保存
カスタマイズ中に気づいた「これ、できないの?!」と感じた項目は、以下の項目です。

配送日時指定の機能がデフォルトで存在しません。
アプリやコード編集でのカスタマイズにより機能追加は可能ですが、日本でオンラインショッピングを利用する際には普通にある機能なので、デフォルト機能でないことに驚きました。
調べてみると、海外では日本のように手厚い配送日時指定が常識では無いようです。
日本で暮らしていると当たり前のことと思ってしまっていましたが、ありがたいですね。
ちなみに、カラーミーショップ・BASEなどの日本のECプラットフォームでは、基本機能に含まれています。
アプリやカスタマイズで機能追加できますが、さらに注意点があります。
配送日時指定は「カート」画面で行うため、動的チェックアウト(=カート画面を通らず、直接購入手続きに進む)の場合は、配送日時指定ができません。
配送日時指定を行い場合は、同時に動的チェックアウトを通らない設定が必要です。
また、注文完了画面や注文確認メールにも、配送日時の表示がされませんので、カスタマイズ必要です。(カスタマイズ自体は、こちらも難しくはありません。)
アプリ
📝配送&注文サポーター
📝配送マネージャー
カスタマイズ方法
📝参考:[Shopify] 注文完了画面をカスタマイズしてCart attributesを表示する方法
📝参考:Shopifyアプリ「配送&注文サポーター 無料版」の基本設定・メール表示方法を解説!
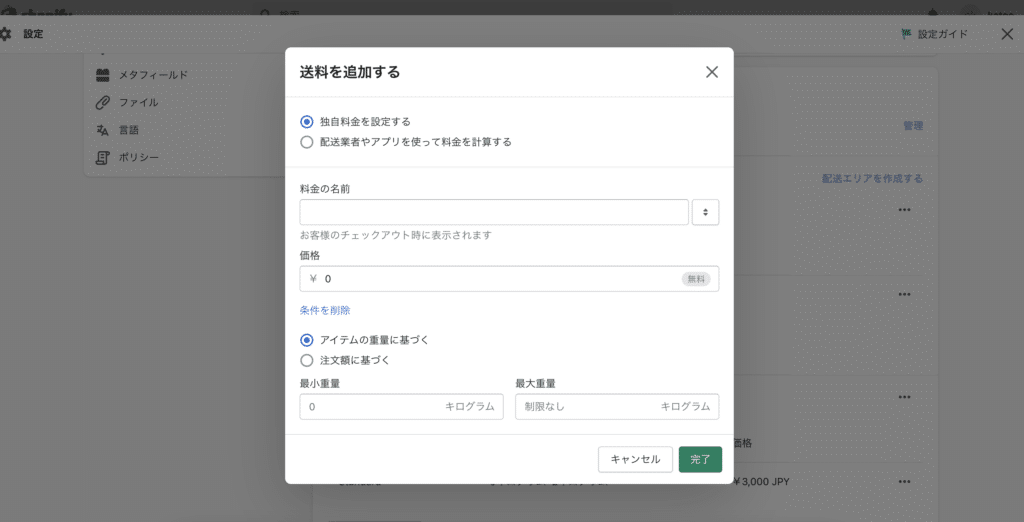
Shopify基本機能では、送料の設定は、「重量」または「注文額」で設定できます。
海外仕様ですね。
📝 配送料を設定する

日本の場合、荷物サイズ(三辺の合計・60サイズ/80サイズ等)で送料が決まることが多く、ここも基本機能では対応できません。
商品数が少なく、こだわりがあまりないのであれば、「重量」を「サイズ(長さ)」に見立てて設定することにより対応できる場合もありますが、送料設定にこだわりがあるお店だと、有料アプリの利用が必須となります。
コードのカスタマイズでもできそうですが、ShopifyPLUS(月額2,000ドル)以外のプランでは、チェックアウト画面以降のカスタマイズができません。
配送料は、このチェックアウト画面で計算・表示されるため、実質テーマカスタマイズでの機能追加は難しくなります。
アプリの利用か、カスタムアプリ(ショップ専用のオリジナルアプリ)の作成で対応する必要があります。
複雑な送料設定をしたい場合、お薦めアプリは以下の2つ(どちらも海外アプリの為、英語表記)です。
📝 Parcelify
📝 Advanced Shipping Rules

この二つのアプリは、利用条件があるようです。
※以下は2022年12月時点での調査結果です。タイミングにより条件等変更になっている可能性がありますのでご注意ください。
機能として存在しているものでも、日本語では対応していない場合があります。
この前提を理解した上で開発を進めると、思った挙動が実現できない場合、バグなのか、設定方法が間違っているのかだけでなく、そもそも日本語に対応していないのかも候補に入れて調査を進めることができるため、戸惑わずに済みます。
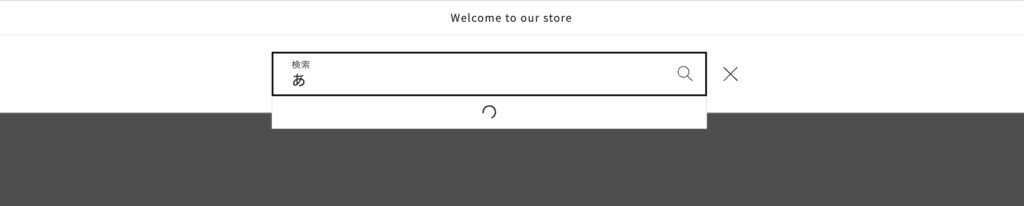
一例では、検索機能です。
無料テーマの「DAWN」では、検索ボタン🔍が標準であり、便利。
デフォルトの設定で、検索欄に文字入力中でも「検索予測」をしてくれます。
これもとても便利!
ですが、この検索予測が残念ながら日本語に対応していないため、検索予測ローディングが永遠ぐるぐるし続けてしまいます。

せっかくの良い機能ですが、この設定をあえてオフにする必要があります。
残念。

今回、とてもお世話になりました。
もちろん自分自身でしっかり調べる必要はありますが、調べてもわからない場合はShopifyサポートへ問い合わせすると、基本的に疑問は解決できます。
私の場合ですが、早い場合は数時間、長い場合は1日程度で回答があり、効率的に開発を進めることができました。
(※日本語でのサポート対応ですが、内容により英語メンバーに切り替わる場合あり)
また、質問&いくつかのラリーをした結果、Shopify側のバグだったことが判明したこともありました。
Shopify側ですぐに改善できないバグでしたが、代わりにコード追記での仮対応までフォローいただけたので、問い合わせして本当に良かったと実感しました。
📝 shopifyサポート ※ログイン必要
※問い合わせる前には、もちろん最低限同様の相談がないかを下記コミュニティで調べてから問い合わせしましょう。
📝 Shopify コミュニティ
以上、Shopifyストア開発を行う際に試行錯誤してきた自分が、最初に知りたかったことをまとめてみました。
これからShopifyでのストア開発をはじめる方の参考になれば幸いです!
😃

会社見学会を実施しました。
2026.1.11

2025年、考える力と向き合った1年
2025.12.31

感動とは、かけた時間にこそ比例するというお話し
2025.12.31

「読むサイト」から「旅するサイト」へ。Webサイトリニューアルにおけるデザインの進め方を公開。
2025.12.25

入社して1ヶ月が経ちました!
2025.12.18