
ホテルのホスピタリティに感動した話
2025.12.4

目次
こんにちは、s-hayaです。
2021年11月末から開催されたAWS re:Invent 2021にて、AWS Amplify Studioが発表されました。
現在はパブリックプレビューとなっていますが、ためしに触ってみた使用感をお伝えしたいと思います。
発表記事では、以下のように説明されています。
デベロッパーは、Amplify Studio を使用して、バックエンドをセットアップし、UI コンポーネントを作成し、2 つをすべて Amplify Studio 内で接続できるようになりました。
昨年のre:Inventで、Amplifyのバックエンド環境をGUIで管理できるAmplify Admin UIという機能が発表されました。
今回は、Figmaで作成されたデザインをReact UI コンポーネントコードに自動的に変換する機能が追加され、これらを統合する形でAmplify Studioとして生まれ変わりました。
フロントエンド界隈に疎い私は、この発表をみてまずFigmaが何なのか分かりませんでした。そこでFigmaについて調べたところ、Web上でデザインやプロトタイプを作成することができるツールであることを知りました。
類似のツールとしてSketchやAdobe XDが挙げられ、それらのデータを取り込んで利用することもできるとのこと。
また、複数人でのリアルタイム編集も可能で、マウスカーソルの位置まで共有してくれます。コンフリクトの心配がないので、安心かつ効率的に共同作業ができますね。
近年シェアを伸ばしてきており、今後も盛り上がりに期待できるツールです。
何ができるかよくわかってない状態でしたが、公式ブログでチュートリアルが掲載されていたので、こちらをためしてみました。
AmplifyやFigmaに詳しくない人でも、手順を追うだけで簡単なページの構築と動作確認を行うことができます。ですので、チュートリアルの内容を1から説明することはせず、概要だけご紹介したいと思います。
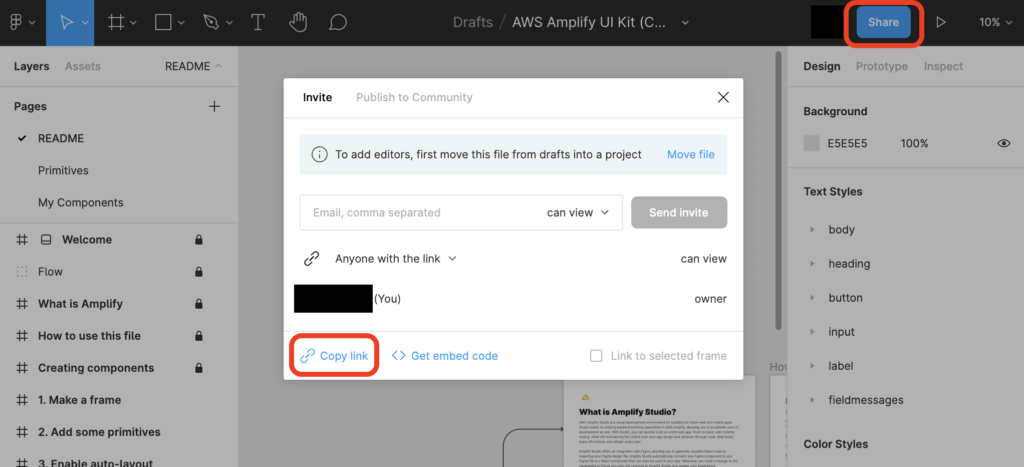
Figmaのデザインファイルで Share → Copy link とクリックし、共有URLをコピーします。

次に、Amplify Studioで UI Library をクリック → Sync with Figma のモーダルでコピーしたURLを貼り付け → Continue をクリックすると、連携完了。たったこれだけでOKです。

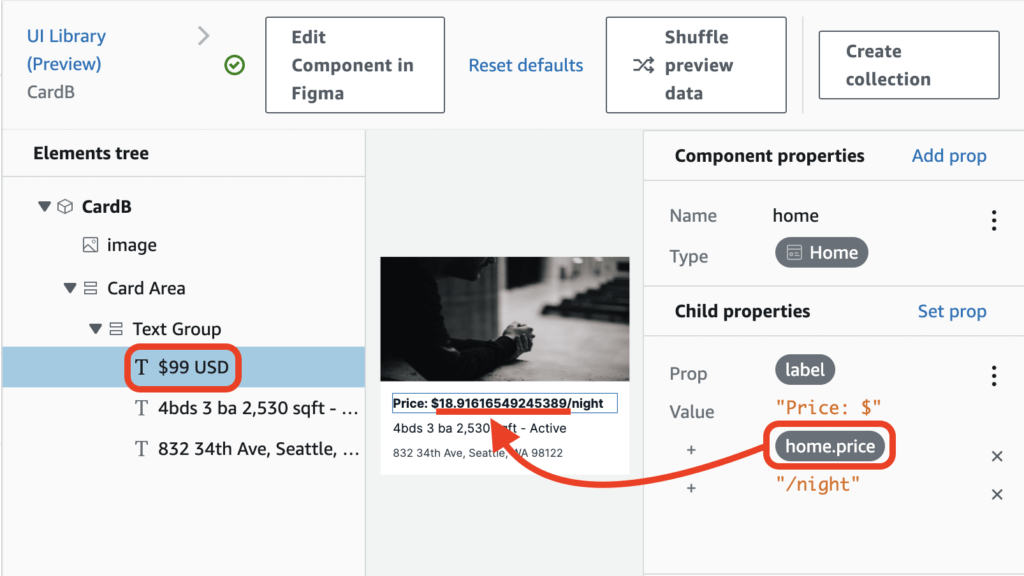
UIコンポーネントエディターを利用し、コンポーネントのプロパティとそれに紐づくコンポーネントのUI要素を紐づけることができます。プロパティには、予め定義しておいたデータモデル選択できます。
以下の画像では、コンポーネント内のテキストに対して、 Home というデータモデルの price を紐付けています。

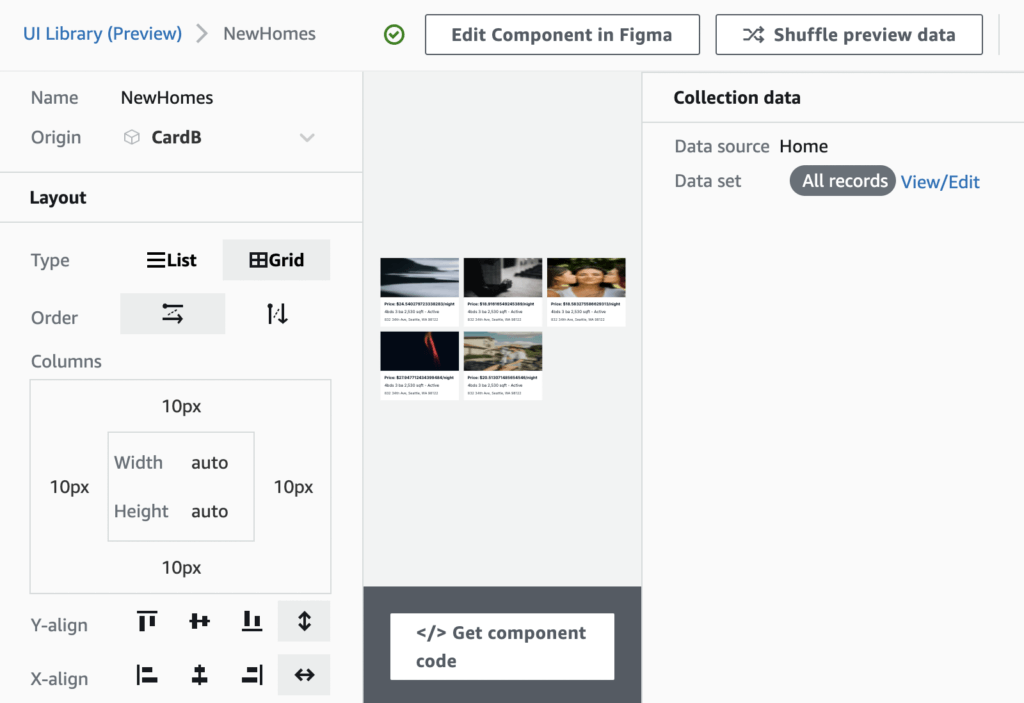
コンポーネントからコレクションを作成し、各データごとにコンポーネントを表示する際のレイアウトを設定できます。
表示形式(リストまたはグリッド)、並べ方、コンポーネント同士のパディングなど、プレビューを確認しながら変更できるので、非常に分かりやすいです。
以下の画像では、 NewHomes というコレクションの設定を行っています。

amplify pull コマンドを実行することで、Reactアプリにいくつかのファイルが追加されます。
src ├ App.css ├ App.js ├ aws-exports.js # 追加 ├ index.css ├ index.js ├ models/ # 追加 ├ reportWebVitals.js ├ setupTests.js └ ui-components/ # 追加
ui-components/ には、Amplify Studio内の全ての UIコンポーネントがReactコードとして出力されます。App.js で以下のように NewHomes のコレクションのコードをインポートすることで、先程設定した内容でReactアプリの画面に表示させることができます。
ここでは更に、1ページ3アイテムを上限としたページネーションの設定を記述しています。
import './App.css';
import { NewHomes, NavBar, MarketingFooter } from './ui-components'
function App() {
return (
<div className="App">
<NavBar width={"100vw"}/>
<NewHomes isPaginated itemsPerPage={3}/>
<MarketingFooter width={"100vw"}/>
</div>
);
}
export default App;
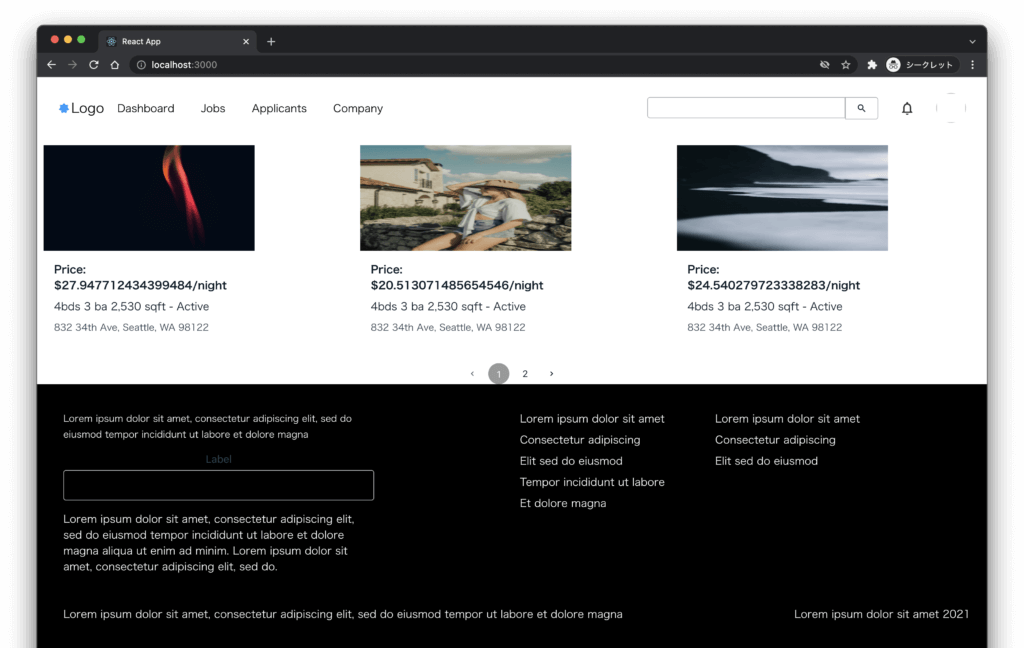
yarn start でこんな感じの画面が表示されます。

今回のチュートリアルを通して、 Amplify × React × Figma の組合せに、フルスタックアプリ開発の低コスト化の可能性を感じました。
弊社ではAmplifyを用いたアプリ開発を複数経験してきましたが、Amplify Studioを導入することで、より効率的な開発を実現することができそうです。UI Library の機能はプレビュー版なのでまだ様子見が必要だと思いますが、本番運用に耐えうる状態になればプロダクトに採用してみたいです。
また、これまでデザインやプロトタイピングにはAdobe XDを使用してきましたが、これを機にFigmaへの乗り換えも検討してみようかと思います。
それではまた。

ホテルのホスピタリティに感動した話
2025.12.4

2025年の振り返り
2025.12.1

天神祭ごみゼロ大作戦に参加して学んだ、人の温かさは当たり前じゃないということ
2025.7.31

「働くって、楽しいかも」高校生に伝えたかったこと 〜Tech Ranwayキャリアトーク@大阪レポート〜
2025.4.4

走る楽しさは無限大!ホノルルマラソン2024レポート
2025.1.21